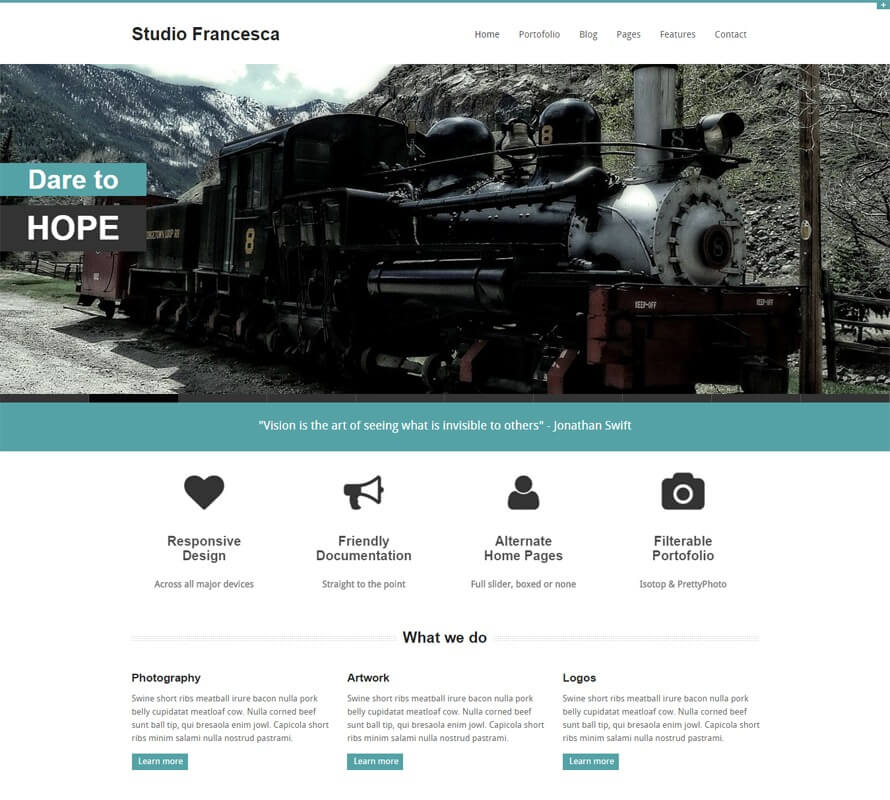
Studio Francesca, one of our most popular free HTML Template
Another freebie offered by us - Studio Francesca, a clean responsive HTML template suitable to showcase your portfolio. It has a simple and clean design with 9 skin colors to choose from.
Theme Features
- Responsive
- 14 HTML Pages
- Font Awesome
- 2 Home Page Variations – slider/none
- 3 Blog Variations & Single Post
- Elastic Slider
- Nivo Slider
- Isotop Filterable Portofolio (2, 3 & 4 columns and single project) + PrettyPhoto Gallery
- Carousel
- Testimonial Cycle
- Functional Contact Form
- Integrated Fonts - DroidSans
- 9 Skin Colors
- Well Documented
demo Mediumish - our most loved WordPress theme